掬一捧清水,放逐在江河,融入流逝的岁月,将心洗净;
捻一缕心香,遥寄在云端,在最深的红尘里重逢,将心揉碎;
望一程山水,徘徊在月下,在相思渡口苦守寒冬,将心落寞。
案例一:
隐藏扩展域,并去掉after,并去掉高度



Title 123456内容
案例二:
当鼠标放在一个图片上显示这个商品的信息,或者一些别的东西,比如


.touch:hover .content{}


 ALEX500-1000(日)
ALEX500-1000(日)
案例三:
要求在当前页面不超出多余内容,超出了变成滚动条显示



1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
案例四:
尖角图标,尖角符号是向上,当鼠标点的时候尖角符号向下




.c1{ /*这个是麻烦写法*/ border-top: 30px solid yellow ; border-left: 30px solid green; border-bottom: 30px solid blue; border-right: 30px solid black; display: inline-block; } .c1{ /*半个*/ border-top: 30px solid yellow ; border-left: 30px solid green; border-bottom: 0px solid blue; border-right: 30px solid black; display: inline-block; } 

案例五:
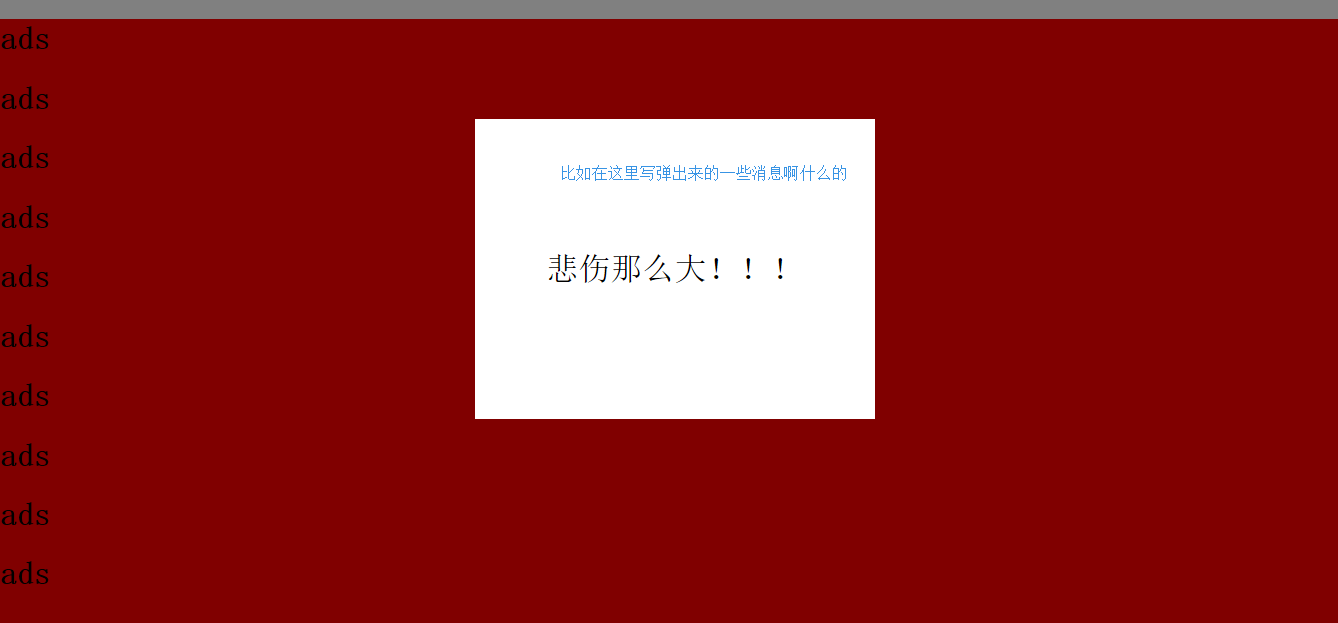
模态对话框
就是弹出一个框,然后显示一些内容(其实是分为三层)



ads
ads
ads
ads
ads
ads
ads
ads
ads
ads
悲伤那么大!!!
案例六:
输入框里面有图片



案例七:
商品加减框



案例八:
商品加减框加减,鼠标并变化样式



案例九:
当鼠标指到图片,会变成字体和边框颜色会变